Eine mobile Homepage soll
(a) auf allen Geräten und
(b)im Hoch- wie auch im Querformat
- immer gut aussehen
- bestens bedienbar sein
- Inhalte werden sauber dargestellt
- das Zoomen auf der Seite ist nicht erforderlich.
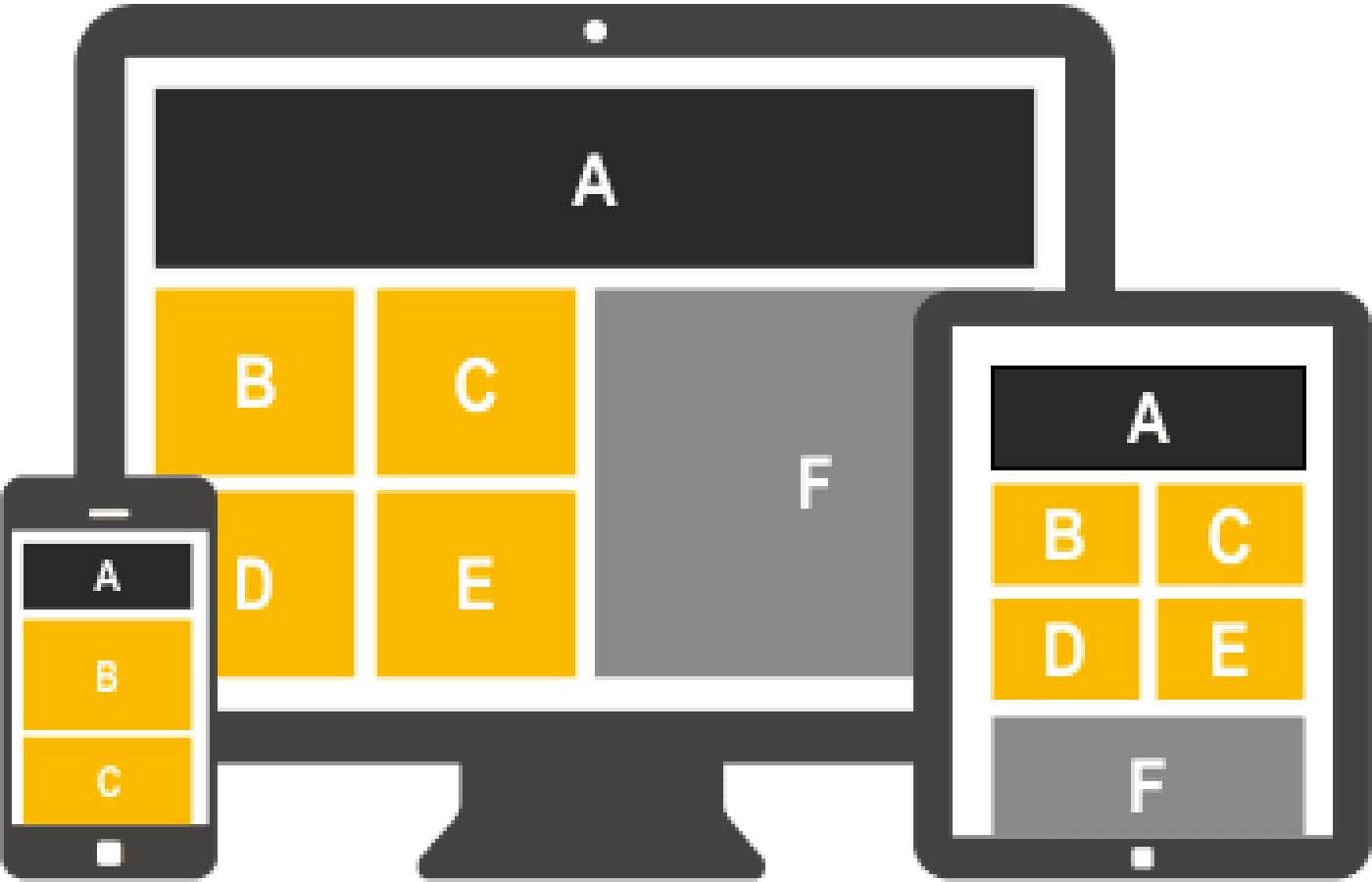
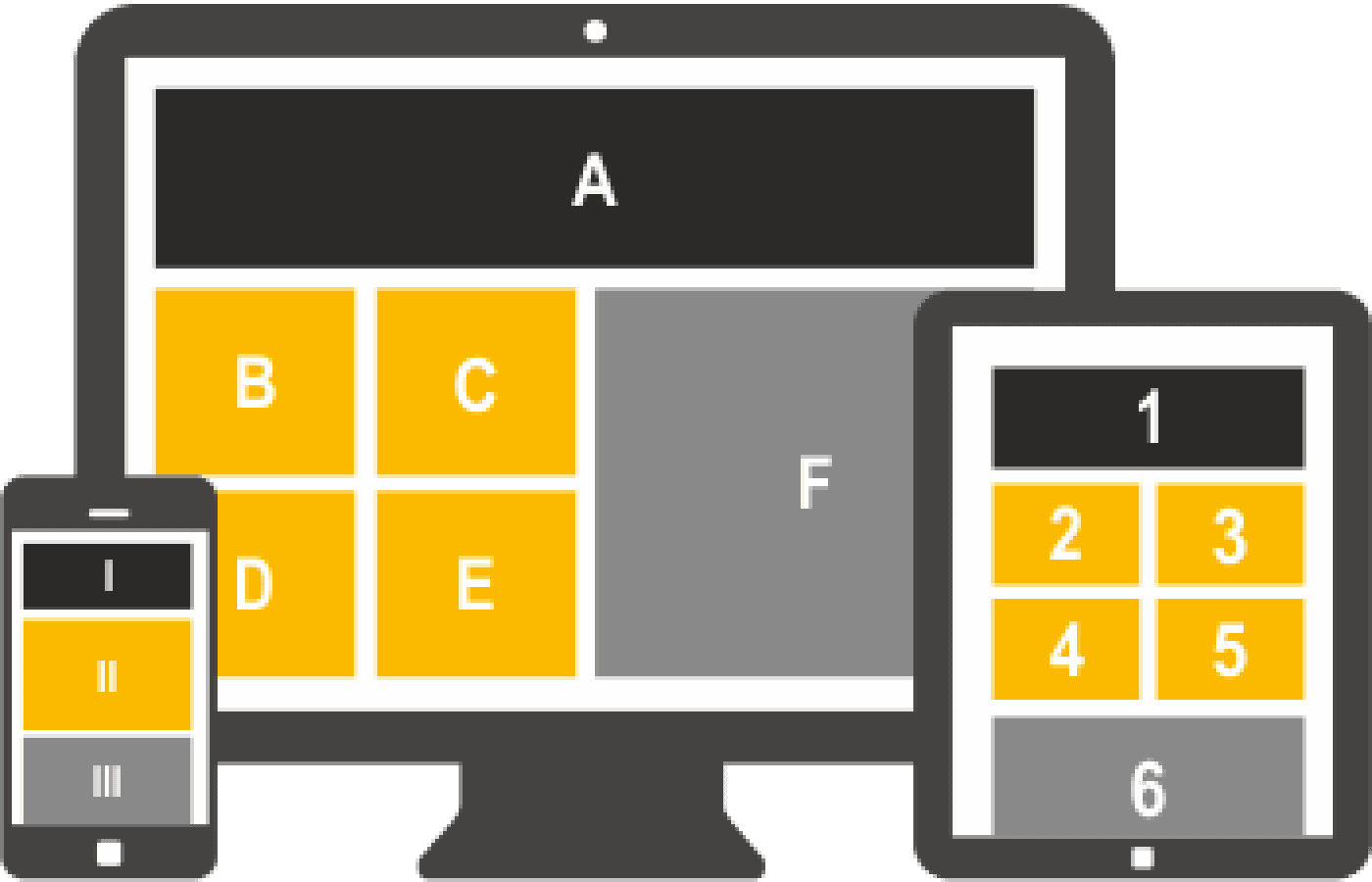
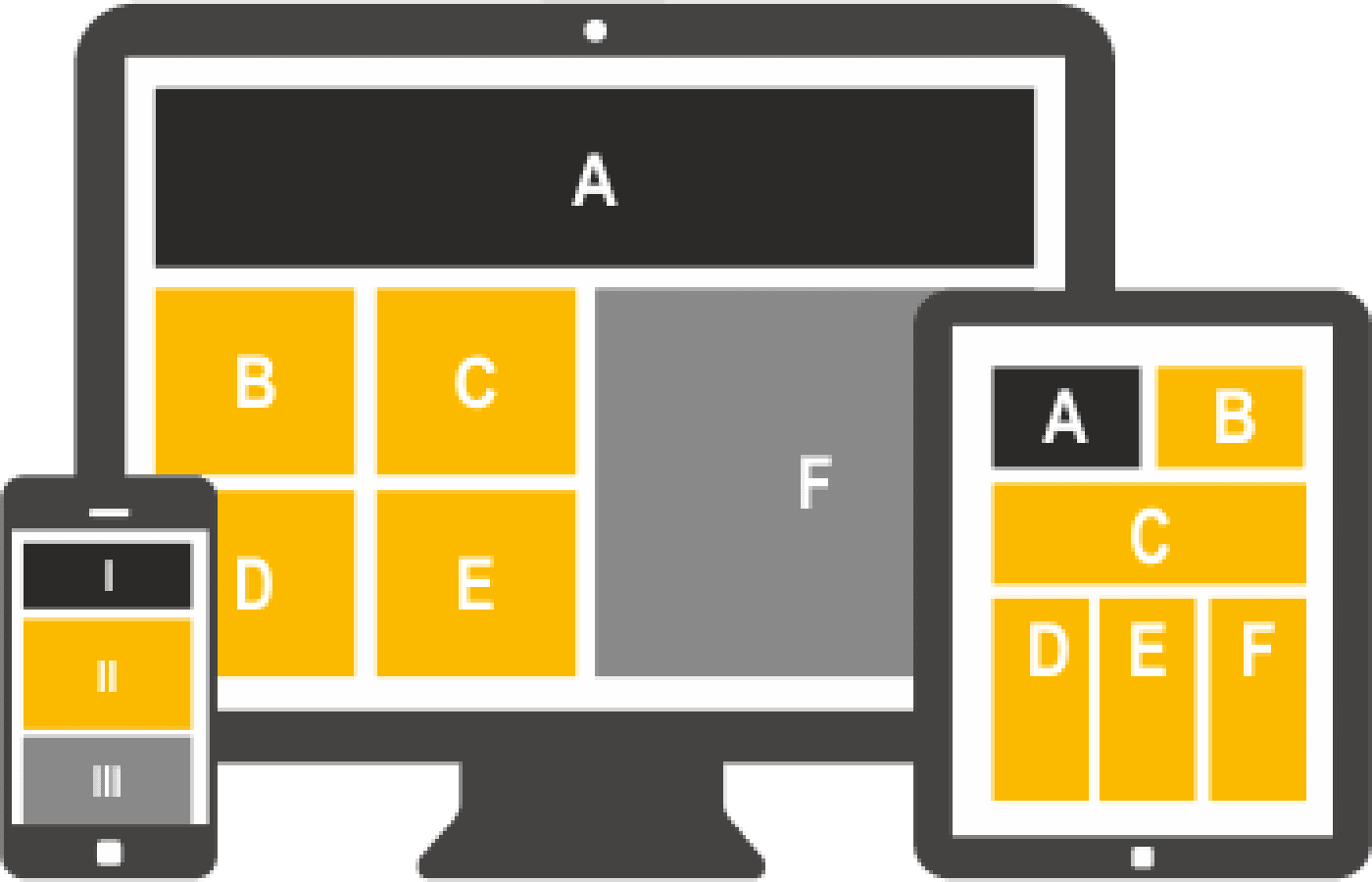
Beim responsiven Webdesign wird der Code so angelegt, dass sich das Seiten-Layout der Fenstergröße oder dem Gerät anpasst.
Dieses Web haben wir in responsiver Technik programmiert. Bitte testen Sie selbst: Verändern Sie die Fenstergröße ihres Browsers und Sie werden sehen, dass sich die Darstellung sofort anpasst.
Es gibt verschiedene Möglichkeiten, eine responsive Homepage zu erstellen. Da diese Entscheidung ganz am Anfang steht erklären wir die Möglichkeiten unterhalb von diesem Block ganz genau.
- wechseln der Ansicht über Breakpoints
- mobile Homepage mit Browserweiche
- mobile Homepage mit CSS / Mediaquery